Installing Spark in an Angular Project
This guide will walk you through installing Spark on an existing Angular application.
By the end of this guide, you'll have Spark JavaScript and CSS available in your application to start building components.
This guide covers setting up Spark for Angular 7, 8 and 9. Spark doesn’t currently support Angular JS.
Before you begin, make sure that:
- You have a functioning Angular app similar to the one in the Angular CLI Overview
- Sass is installed and functioning
- Angular Routing is installed (not required by Angular CLI, but it is required for Spark)
For help with setting up the necessary development environment, see the Angular CLI Overview.
Our starter app examples are also available for reference:
- 'kitchen-sink' branch (Spark Installed with component examples.)
- 'without-spark' branch (All of the prerequisites before Spark Installation.)
Installing Spark Packages
Spark Angular also supports schematics. If you'd like to install Spark in this way, install Angular CDK if you haven't already (
npm install -g @angular/cdk), and then runng add @sparkdesignsystem/spark-angular.
- Start by going to your project
directory and installing
spark-angular.
npm install @sparkdesignsystem/spark-angular --save-dev
- In your
app.module.tsfile, do the following:
- Import the
spark-angularlibrary - Import the
BrowserAnimationsModule. - Include both in
@NgModule'simportsarray.
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { SparkAngularModule } from '@sparkdesignsystem/spark-angular';import { BrowserAnimationsModule } from '@angular/platform-browser/animations';@NgModule({declarations: [AppComponent],imports: [SparkAngularModule,BrowserAnimationsModule,BrowserModule,AppRoutingModule],providers: [],bootstrap: [AppComponent]})export class AppModule { }
- In your
styles.scssfile,@importthe Spark stylesheet.
@import "node_modules/@sparkdesignsystem/spark-styles/spark.scss"
We recommend importing Spark Styles globally, because importing at the component level can lead to unexpected behavior.
In the project's
index.htmlfile, add thesprk-u-JavaScriptCSS class to the root<html>element in your application.Build and run the application with
npm run start. When finished, the app will run onhttp://localhost:4200/in your web browser.
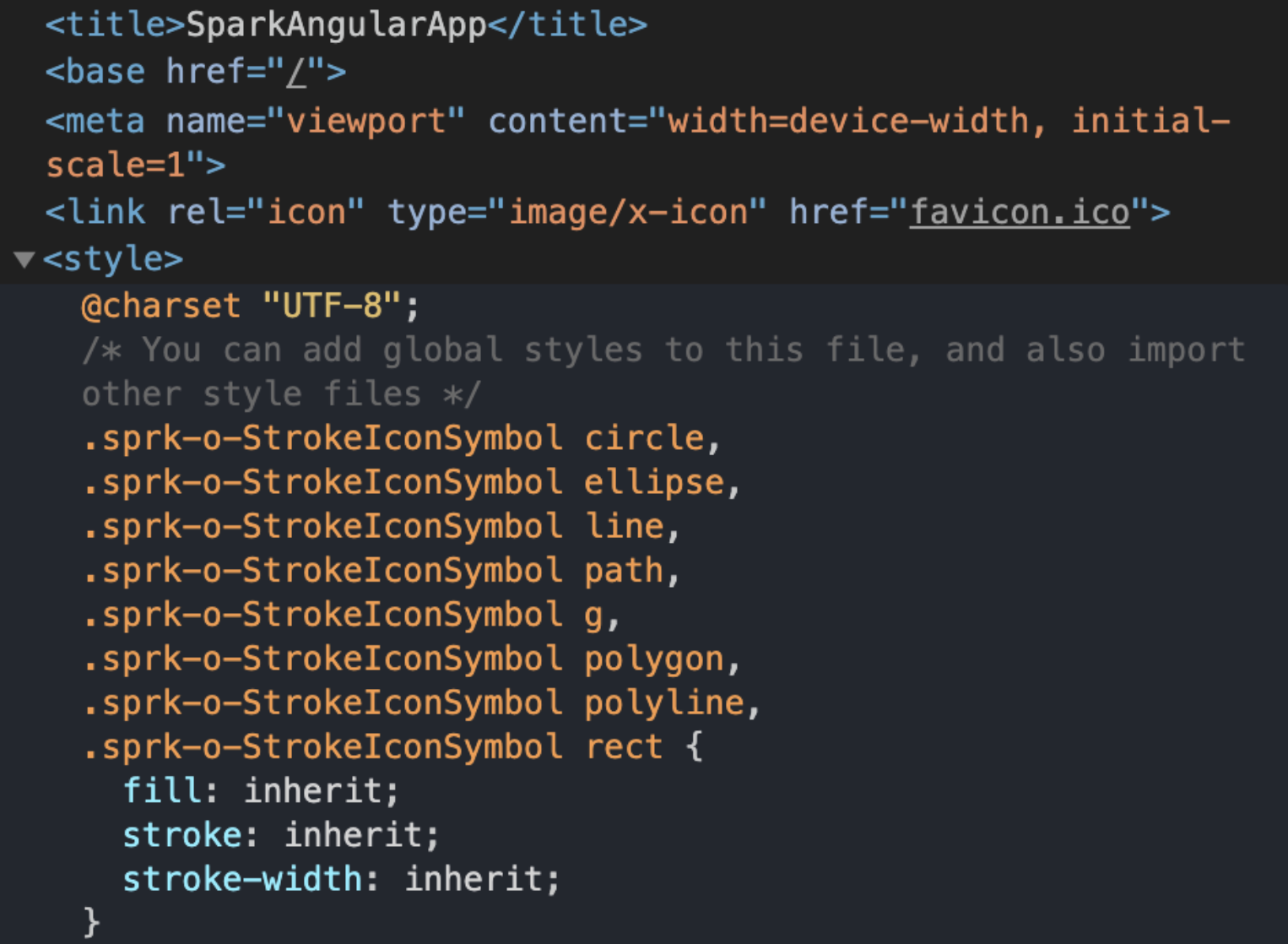
You can verify that Spark’s
styles are being included by
opening your browser’s developer
tools and inspecting the DOM.
There should be a <style>
tag in the <head> that includes
Spark’s styles.

Adding Your First Spark Component
Adding a Spinner Button can confirm you've installed Spark Angular packages correctly.
This is just one example to implement functionality and get your project started.
- In your
app.component.tscreate a click handler and a variable that track state.
import { Component, HostListener } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']})export class AppComponent {isAppLoading: boolean = false;@HostListener('click')onClick() {this.isAppLoading = true;}}
This code sample:
- Imports
ComponentandHostListenerfrom@angular/core. - Creates
isAppLoading, a variable we'll use to track state. - Adds a
HostListenerthat will setisAppLoadingtotrueon click.
- In your
app.component.htmlfile, add a<button>element with asprkButtondirective.
<buttonsprkButton[isSpinning]="isAppLoading"><divsprkSpinner*ngIf="isAppLoading"></div><div *ngIf="!isAppLoading">Start Spinning</div></button>
This <button> has:
- The
sprkButtondirective. - An
isSpinninginput that is determined by the variableisAppLoading. - Button content that will toggle between the Spark Spinner or Button text. This is determined by the variable
isAppLoading.
Rebuild with npm run start and you should find a Spark Button loads a spinner on click!

Learn more about Spark Buttons and Spinner functionality in the Button Storybook documentation.
Finding the code to other Spark Components
- Go to the Spark Angular Storybook.
- Find the Component you need in the "Components" section.
- Navigate to the Docs tab. It's typically at the top of screen next to Canvas.
- Navigate down the page until you find your component variant.
- The Show code button will toggle a code sample.
These code samples represent the final rendered state of the components. Just like with a Spark Button with a Spinner, some functionality requires additional engineering.
The Docs section of each page will give implementation details for each component.
Additional Topics
Check out these guides for more information on setting up Spark:
- The Icon Installation Guide for importing the Spark SVG Icon Set
- The Font Installation Guide for instructions on using the Rocket Sans font