This guide is Part 2 in a 3-Part series. You can also check out Part 1 - Setting Up Your Environment and Part 3 - Adding Components.
Part 2: Installing Spark in an HTML Project
Installing Spark
In this guide we’ll walk you through installing Spark into a site without a JavaScript framework.
Our starter app examples are also available for reference:
- 'kitchen-sink' branch (Spark Installed with component examples.)
- 'without-spark' branch (All of the prerequisites before Spark Installation.)
For instructions on setting up Spark in other environments, check out the guides for Angular and React development environments.
Install the Spark Package
- First, use
npmto install the Spark package. This will download the JavaScript and CSS needed to add the Spark components.
npm install --save-dev @sparkdesignsystem/spark
- This will download all the JavaScript and CSS needed to render the Spark
components into your
node_modulesfolder. To access them in your compiled website, import them in your script. Webpack will include them in your bundled site JavaScript. Copy this import code into yourindex.jsfile:
// import the Spark JavaScriptimport spark from "@sparkdesignsystem/spark/es5/spark";import sparkPrerender from "@sparkdesignsystem/spark/es5/sparkPrerender";// optional (see below)import "@sparkdesignsystem/spark/es5/sparkPolyfills";// import the Spark CSSimport "@sparkdesignsystem/spark-styles/_spark.scss";// initialize SparksparkPrerender();spark();
sparkPolyfills - This file loads a few polyfills that Spark requires. If your application is already polyfilling the items below, you don't need to load this file.
PromiseArray.fromString.includesArray.findNodeList.forEachclassListon SVG Elements
The Spark assets will now be included when you compile your site. Run the following command:
npm run build
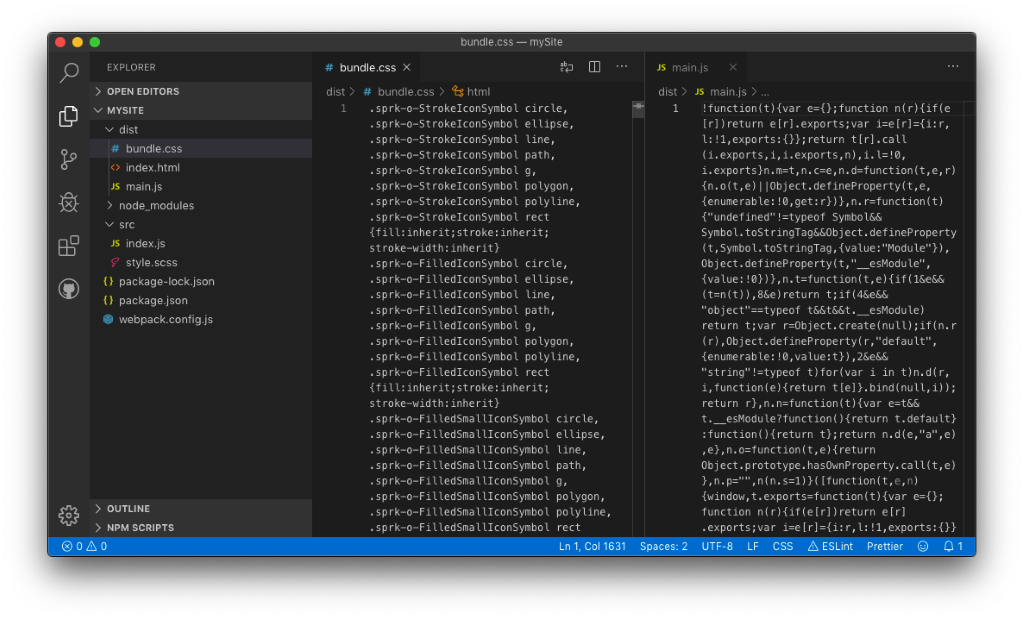
You can verify that this is the case by checking the compiled bundle.css and
main.js in your solution. The compiled Spark CSS and JavaScript will show
here:

Configure Spark
- Finally, in
index.html, find or create the container of your main content and add thedata-sprk-mainattribute. This attribute is required for some Spark components to correctly handle focus changes.
Notes:
- Do not put
data-sprk-mainon the<body>tag. - The main content container cannot contain the Spark Masthead component.
- Put this container above the
<script src="main.js"></script>line.
<div data-sprk-main>// Main Content</div>
Next Steps
You’re ready to start adding Spark components to your site.
Additional Topics
- The Icon Installation Guide for importing the Spark SVG icon set
- The Font Installation Guide for instructions on using the Rocket Sans font
Troubleshooting
Here are some issues that you might encounter while setting up Spark and how to fix them:
Issue:
Uncaught ReferenceError: SPRK_CURRENT_VERSION is not defined
Make sure you're importing Spark from the correct directory:
import spark from "@sparkdesignsystem/spark/es5/spark";
This is not the correct directory:
import spark from "@sparkdesignsystem/spark/spark";
Issue: Spark.js is being called, but none of my components are being initialized.
Make sure you're calling spark() after the DOM is loaded. You may need
to move the <script> tag in index.html to the bottom of the file.
Issue: The Webpack build is completing without errors but Spark JS and CSS are not being applied to my site.
Make sure you're referencing your JavaScript and CSS files correctly in
index.html. In our example, we needed to change the import from
src/index.js to main.js.